Используя QuintaDB вы можете создать веб-форму и базу данных для сайта, а также настроить функциональность (Поля, Переходы, Безопасность, Интеграция) и дизайн.
Дизайн веб-формы
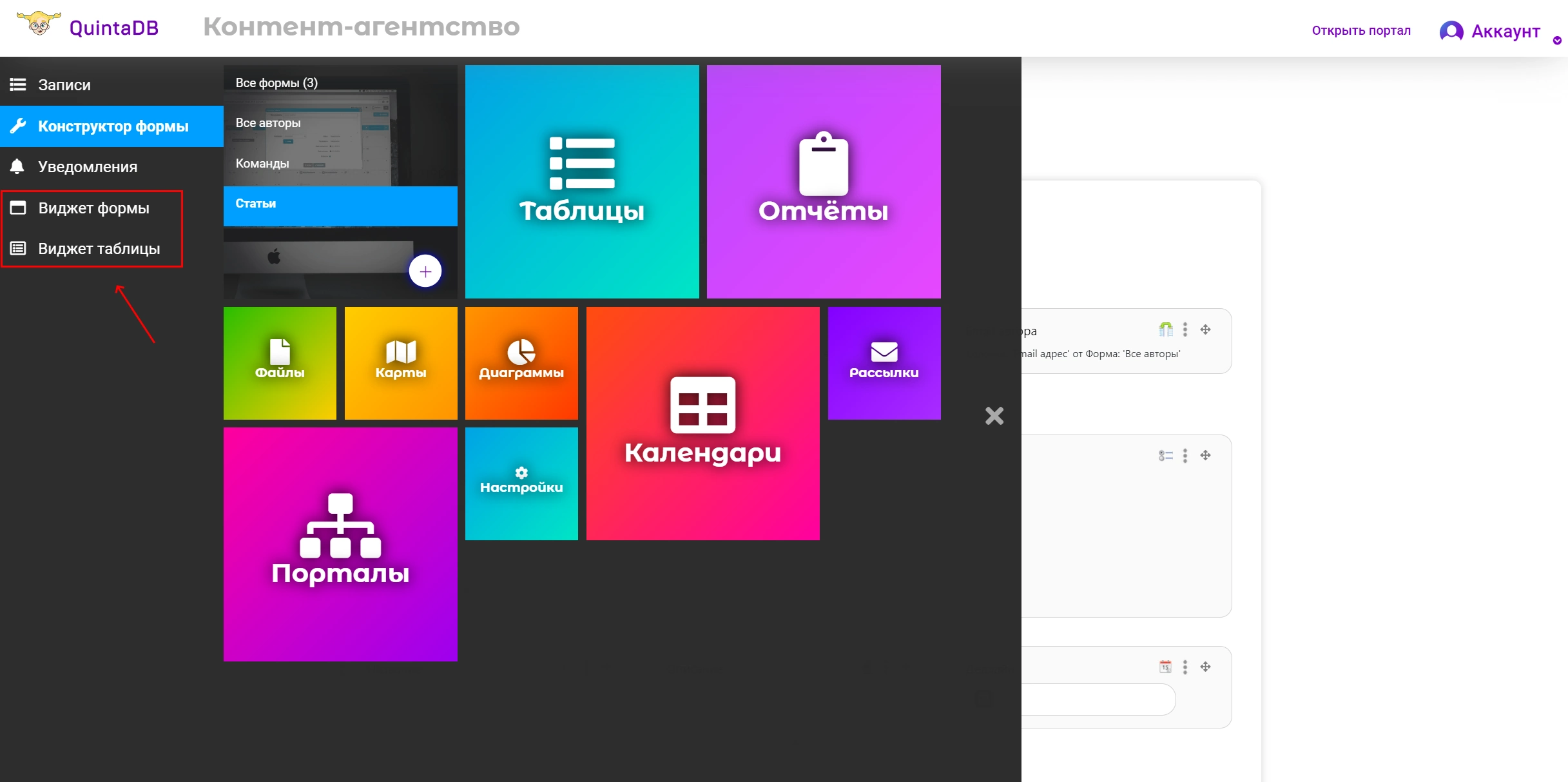
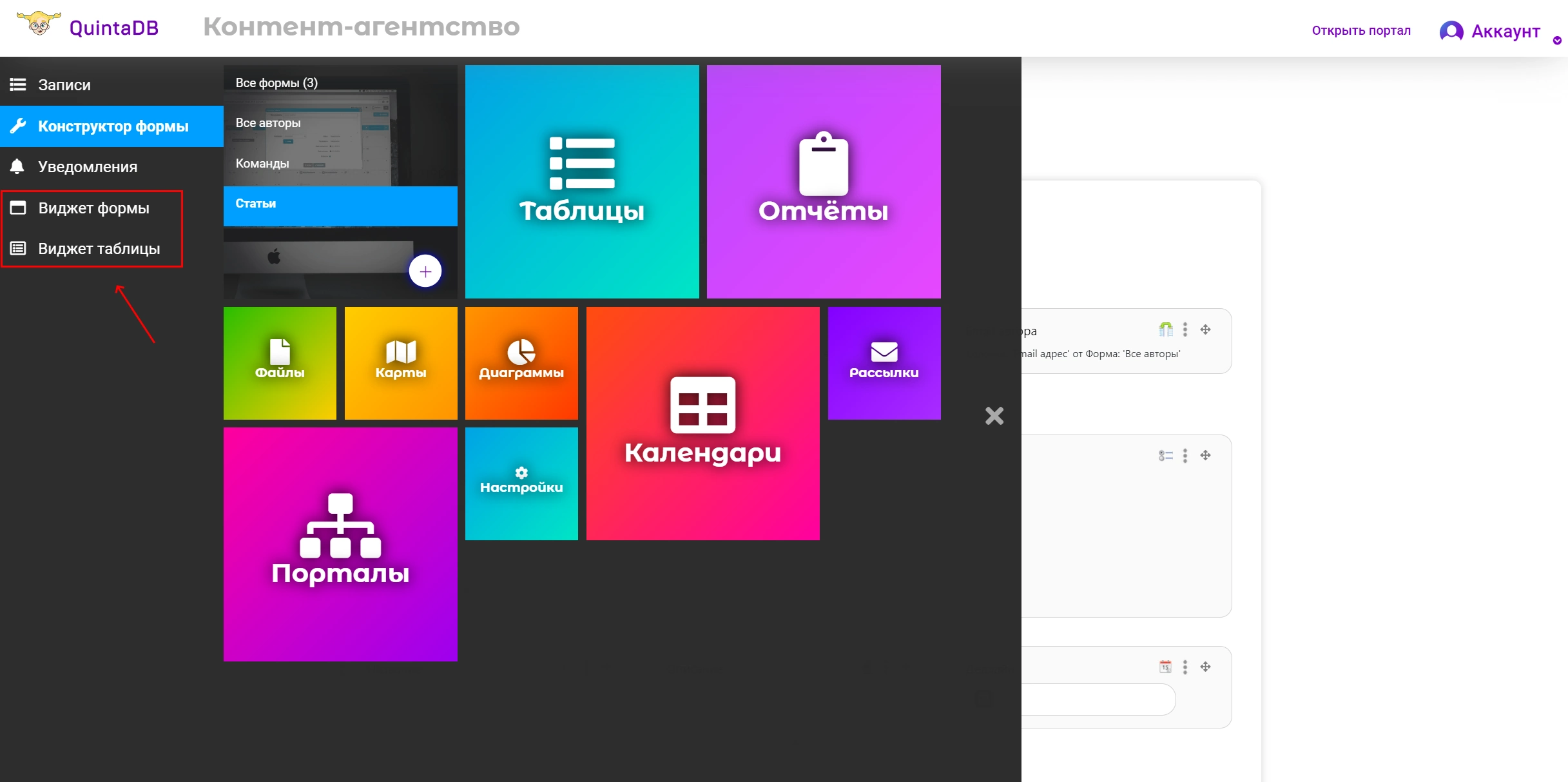
Откройте меню Виджет формы или Виджет таблицы, используя боковое меню.

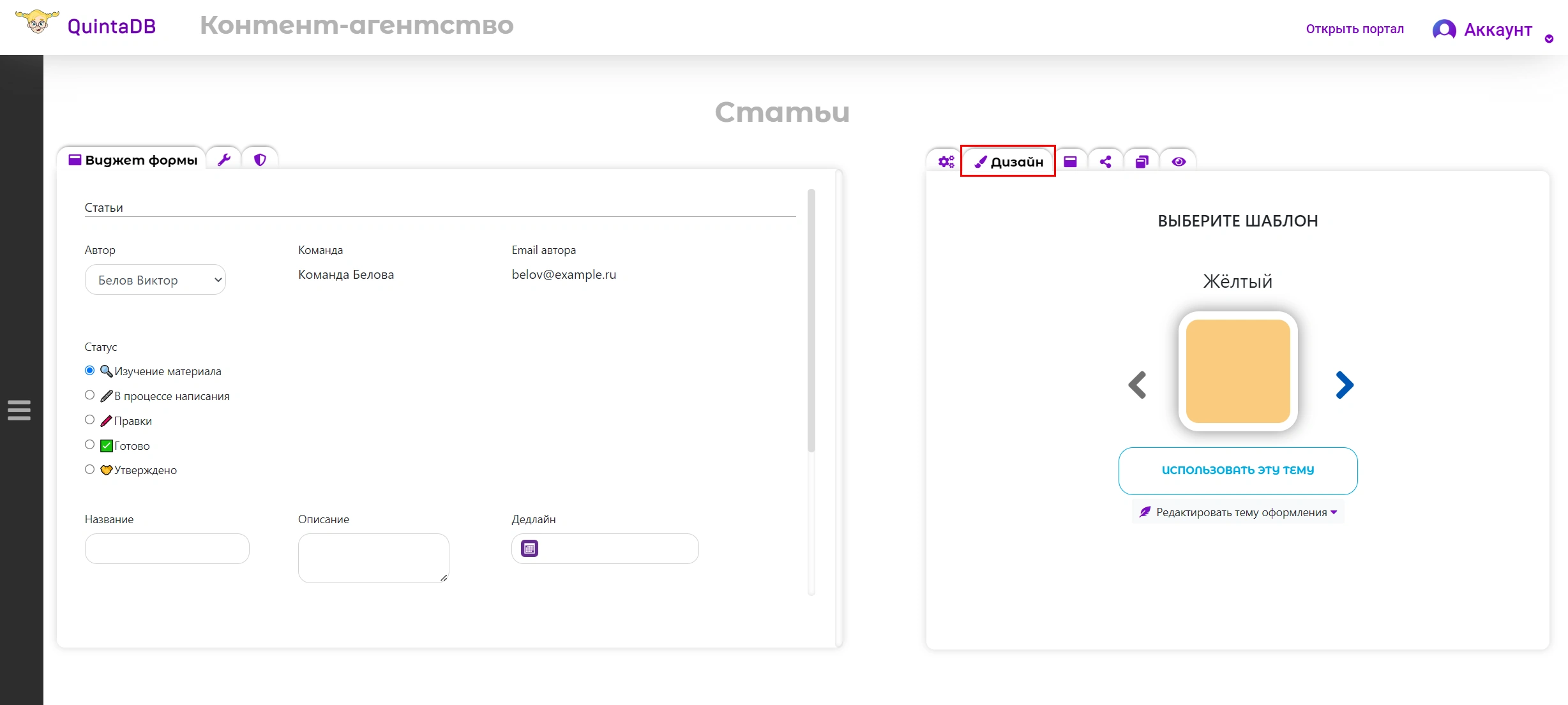
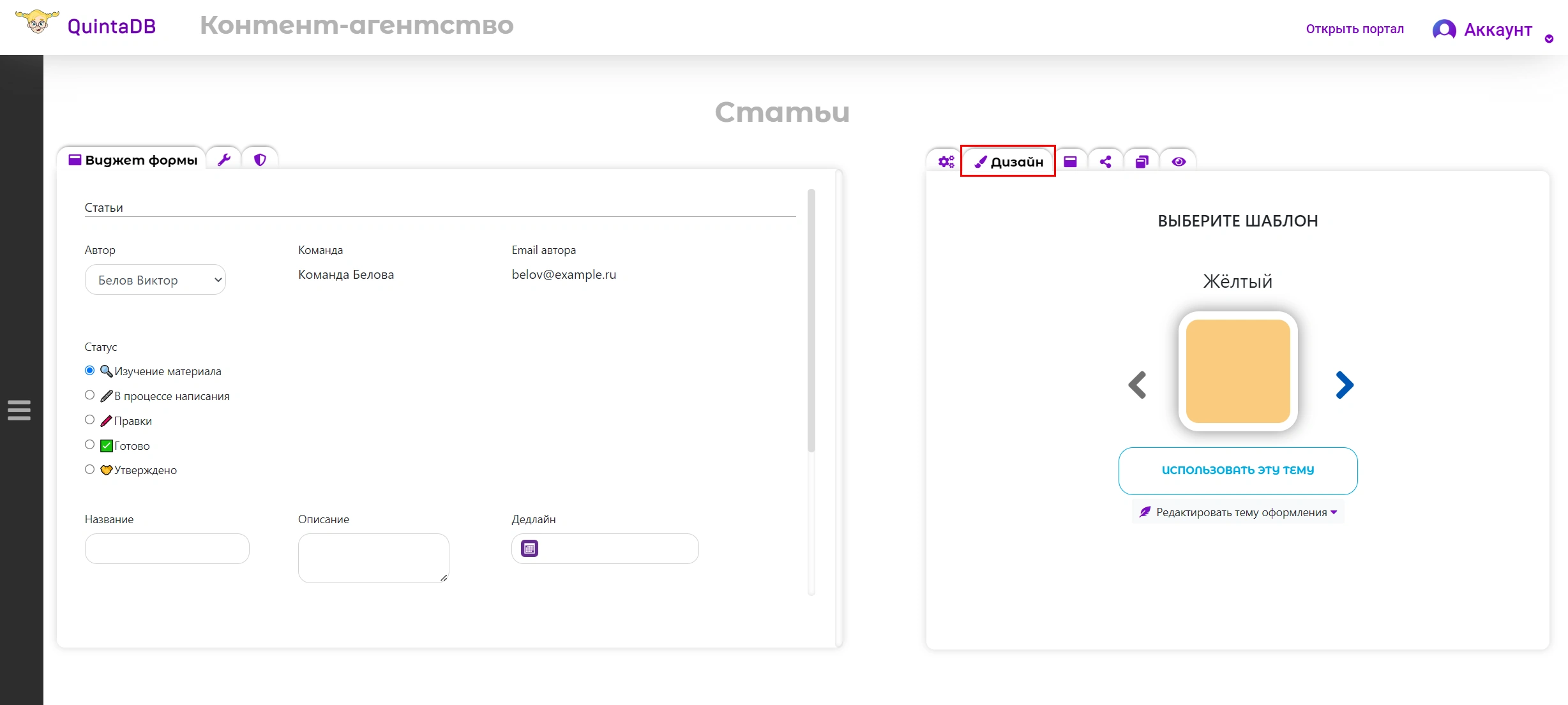
Откройте вкладку Дизайн.
Вы можете выбрать один из готовых шаблонов, отредактировать его или настроить вручную на свой вкус.

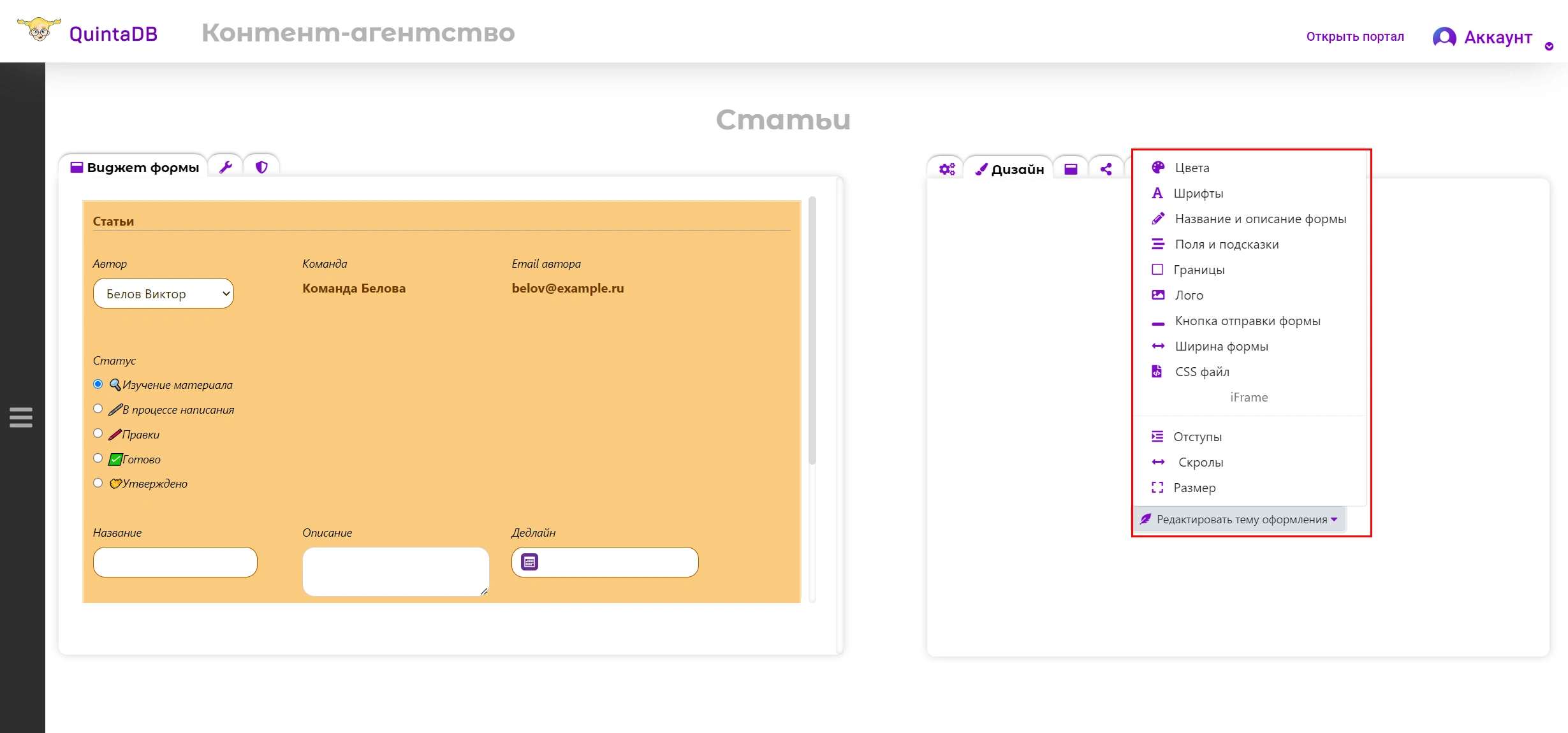
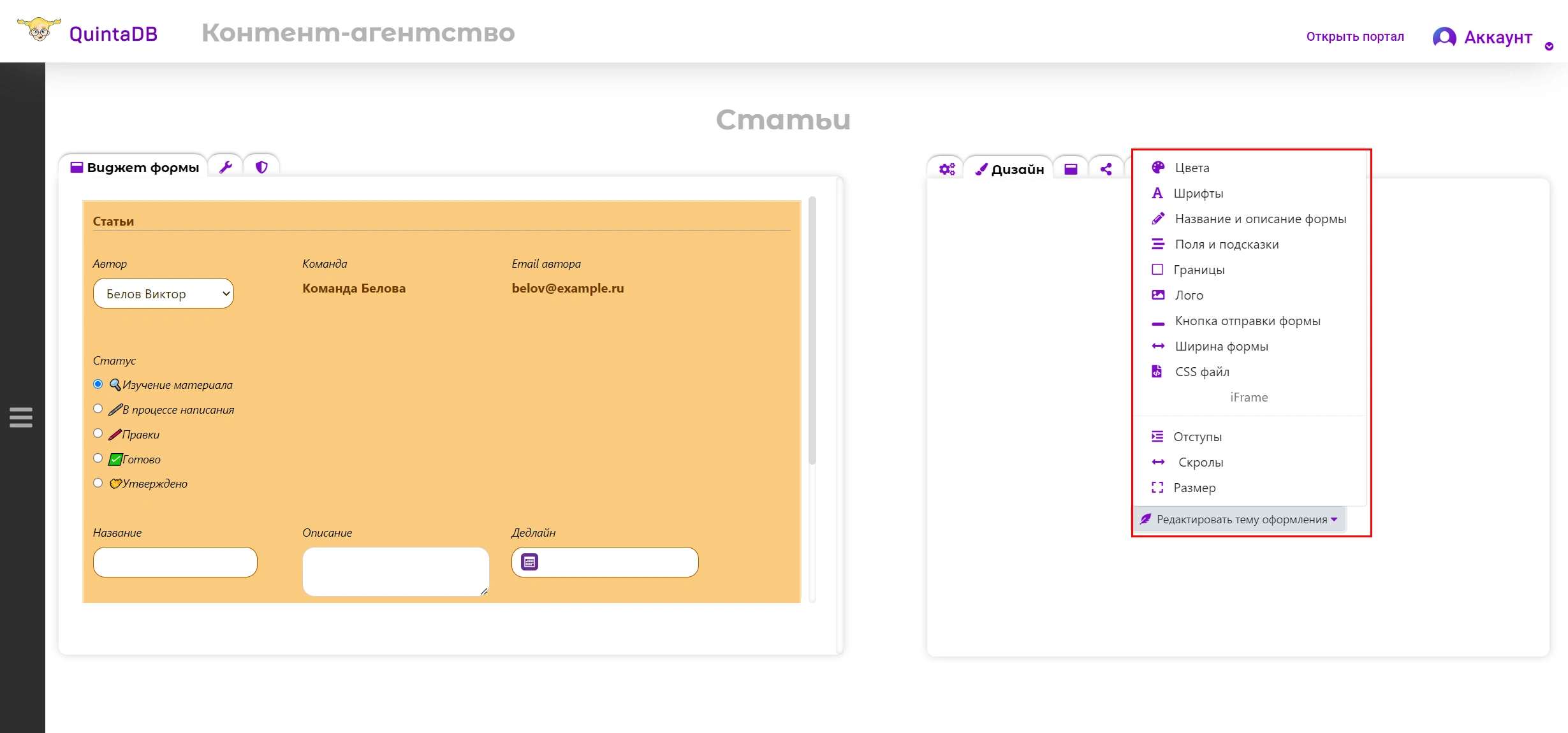
Во вкладке Дизайн нажмите на кнопку Редактировать тему оформления

Далее перейдем к описанию параметров доступных для редактирования дизайна веб-формы:
- Цвет фона (выберите один из предложенных цветов или задайте свой; необходимо знать код цвета)
- Цвет текста
- Цвет активного поля
- Цвет поля "Секция"
- Позиция названий полей (существует возможность выбора трех параметров: Сверху, Выровнено слева, Выровнено справа)
- Размер шрифта названия
- Цвет текста названия
- Показывать название формы (выберите один из параметров ДА или НЕТ)
- Текст описания формы
- Размер текста описания
- Цвет текста описания
- Лого (система QuintaDB позволяет установить логотип вашей фирмы на форму)
- Ширина лого
- Высота лого
- Высота формы (задается в пикселях или процентах)
- Ширина формы (задается в пикселях или процентах)
- Отступ сверху и снизу (параметр задается в пикселях)
- Отступ слева и справа (параметр задается в пикселях)
- Скроллинг (существует возможность установки полосы прокрутки на форму. Выберите один из трех параметров Да, Нет, Автоматически)
- Границы (можно показать границы либо скрыть их)
- Размер шрифта (установите нужный размер шрифта текста на форме)
- Шрифт (выберите один из предложенных типов шрифтов)
- Ваш CSS файл (вы можете использовать для настройки внешнего вида формы свой собственный CSS файл; подробнее о данной функциональности читайте здесь)
Выше представлены те параметры, редактируя которые можно изменить дизайн вашей формы. Кроме изменения внешнего вида формы, доступны следующие функции:
Переходы
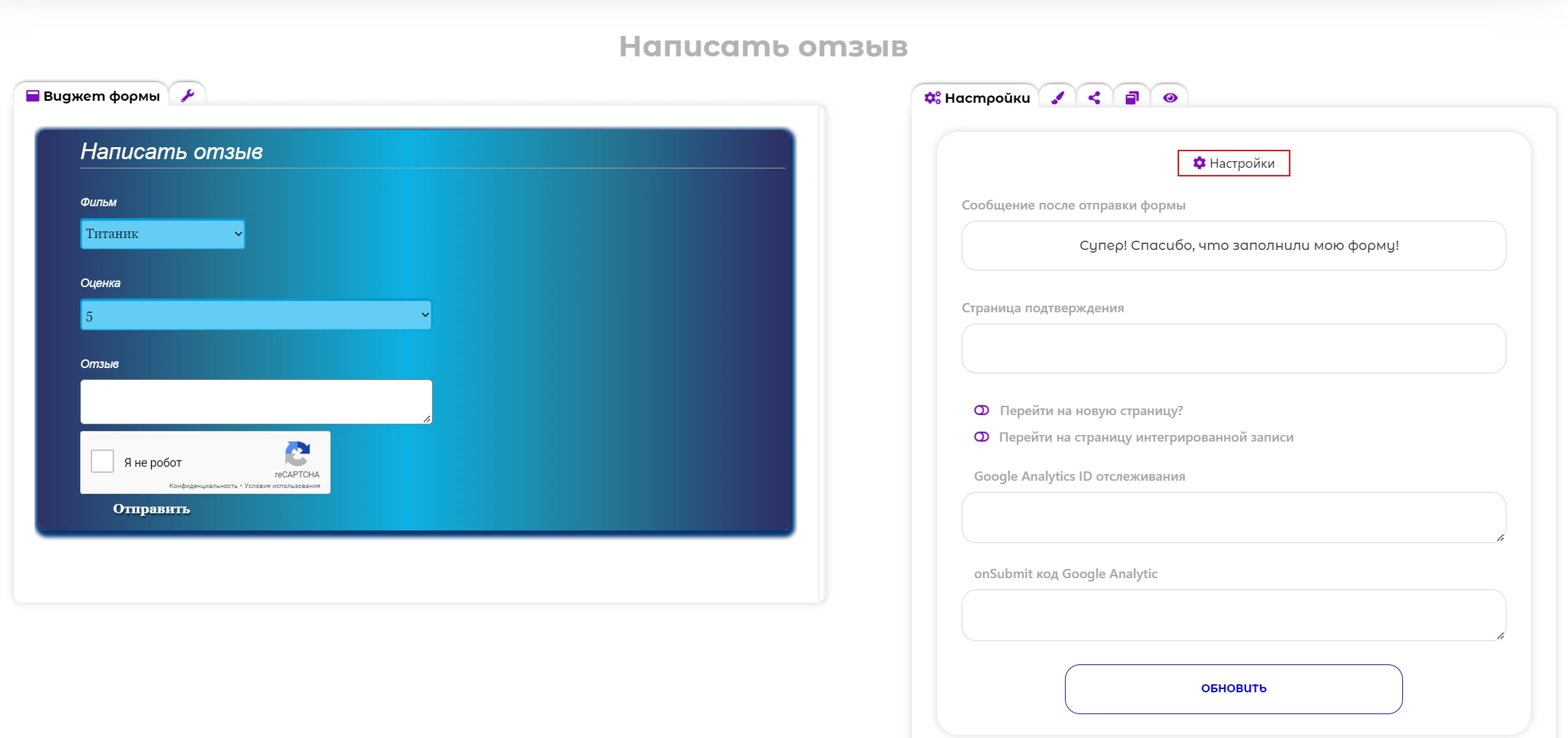
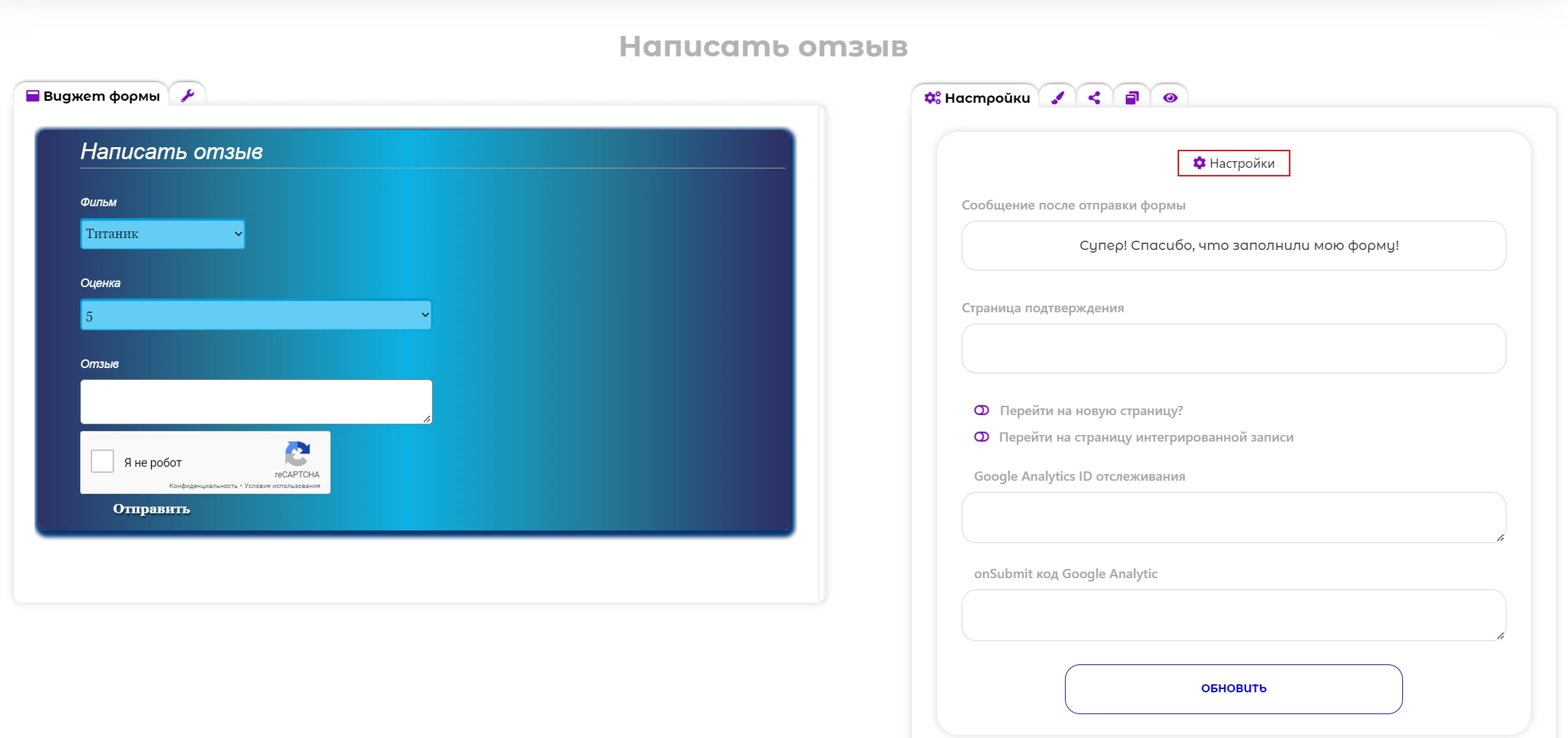
Откройте вкладку Настройки:

Доступны следущие опции:
- Редактирование системного сообщения при добавлении новой записи ("сообщение после отправки формы").
- Переадресовка пользователя после заполнения формы (после того, как ваши пользователи успешно добавили запись, вы можете перенаправить их на другой сайт. Выберите URL куда они будут перенаправлены).
- Переход на страницу записи (перейти на страницу виджета записи. Пользователь увидит запись, которую он только что добавил. Выберите один из параметров Да или Нет).
- Вставка кода аналитики.
Поля
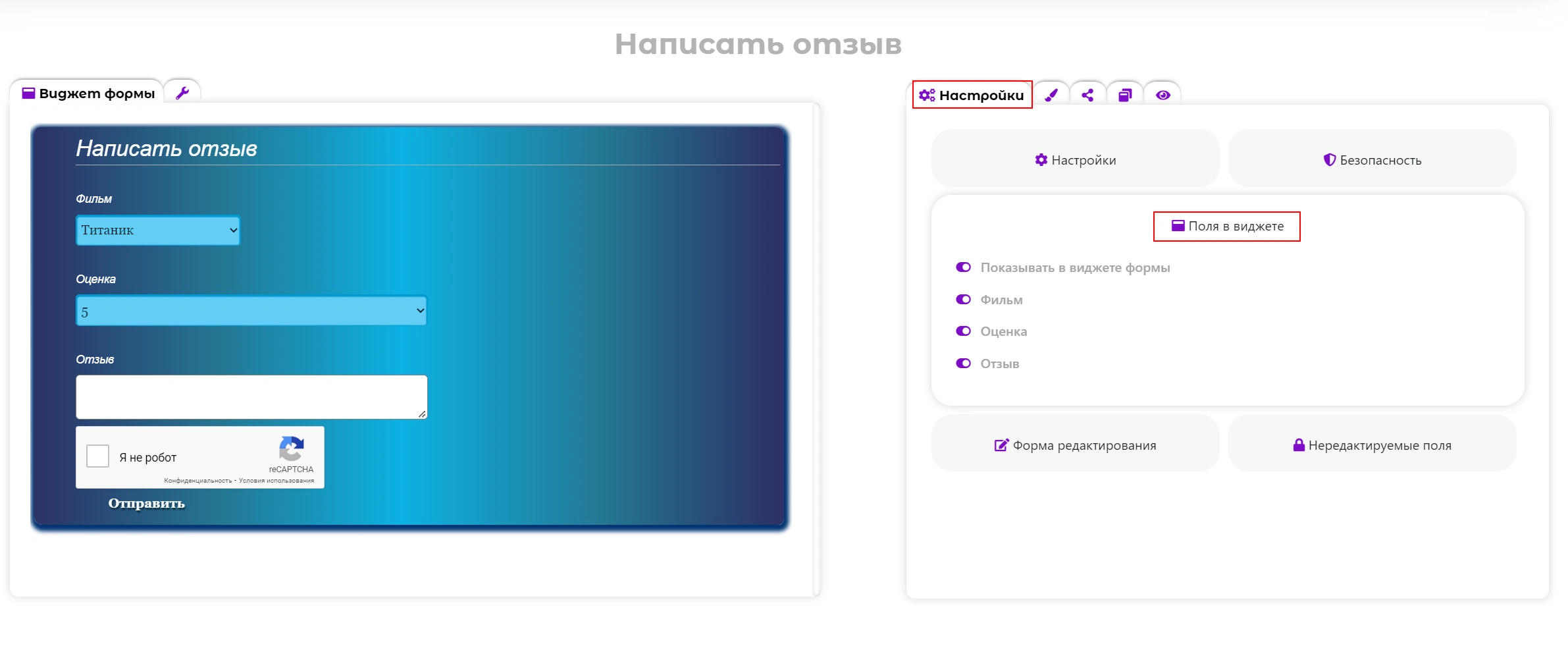
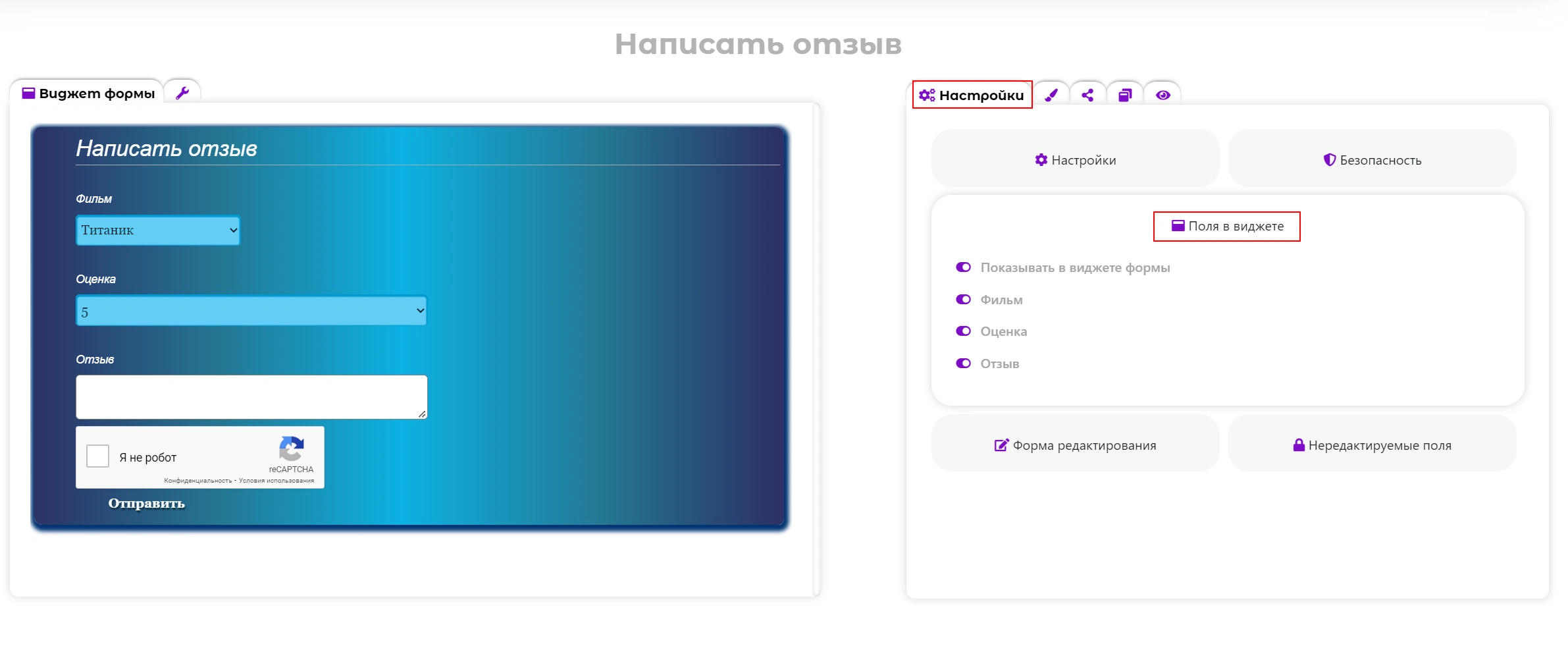
Откройте вкладку Настройки - Поля в виджете, чтобы скрыть поля в виджете формы:

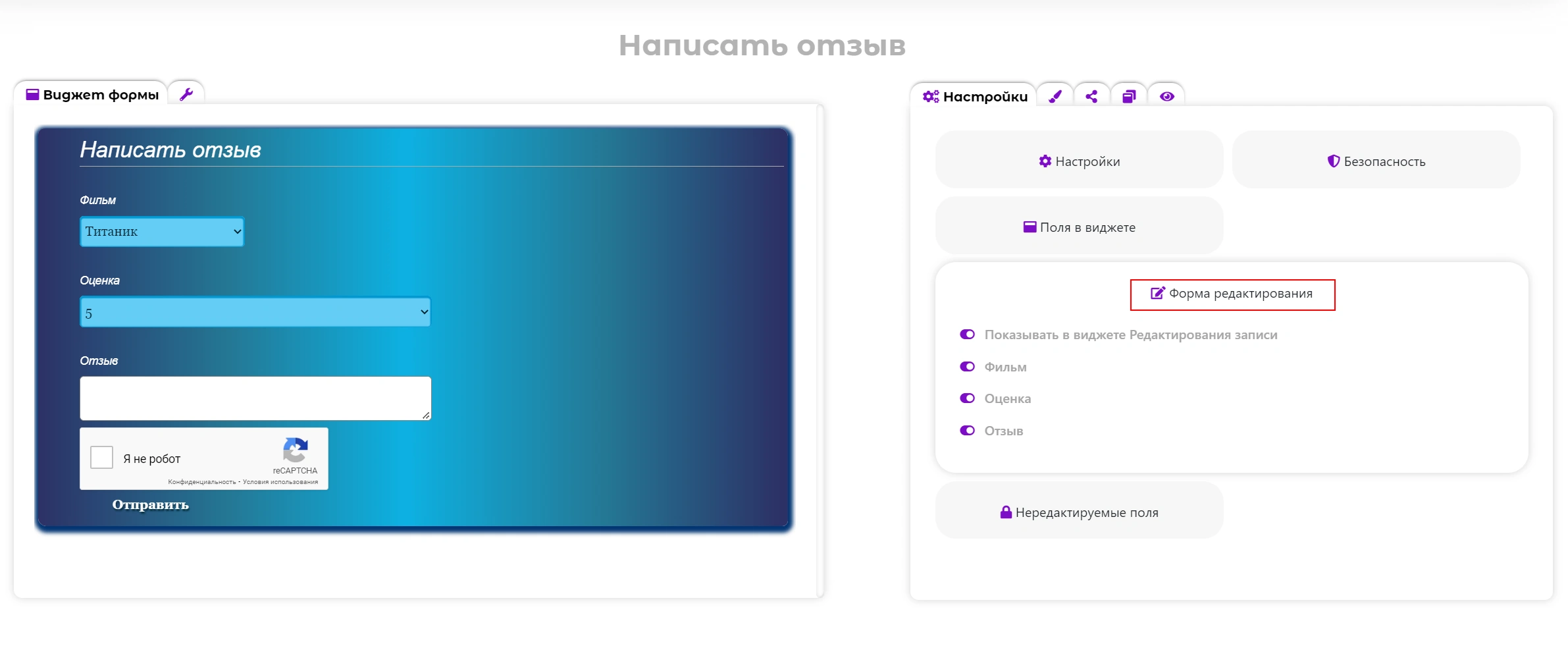
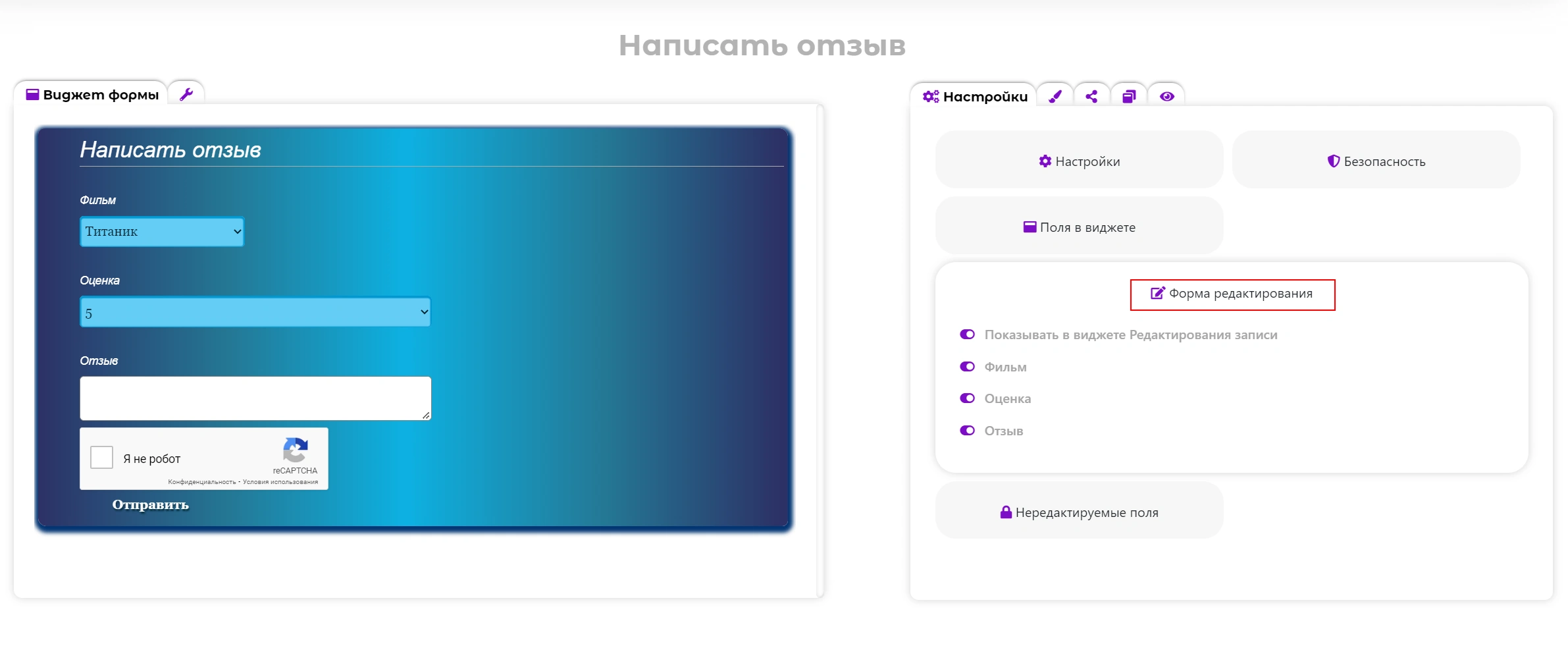
Откройте вкладку Настройки - Форма редактирования, чтобы скрыть поля в виджете редактирования записи:

Безопасность
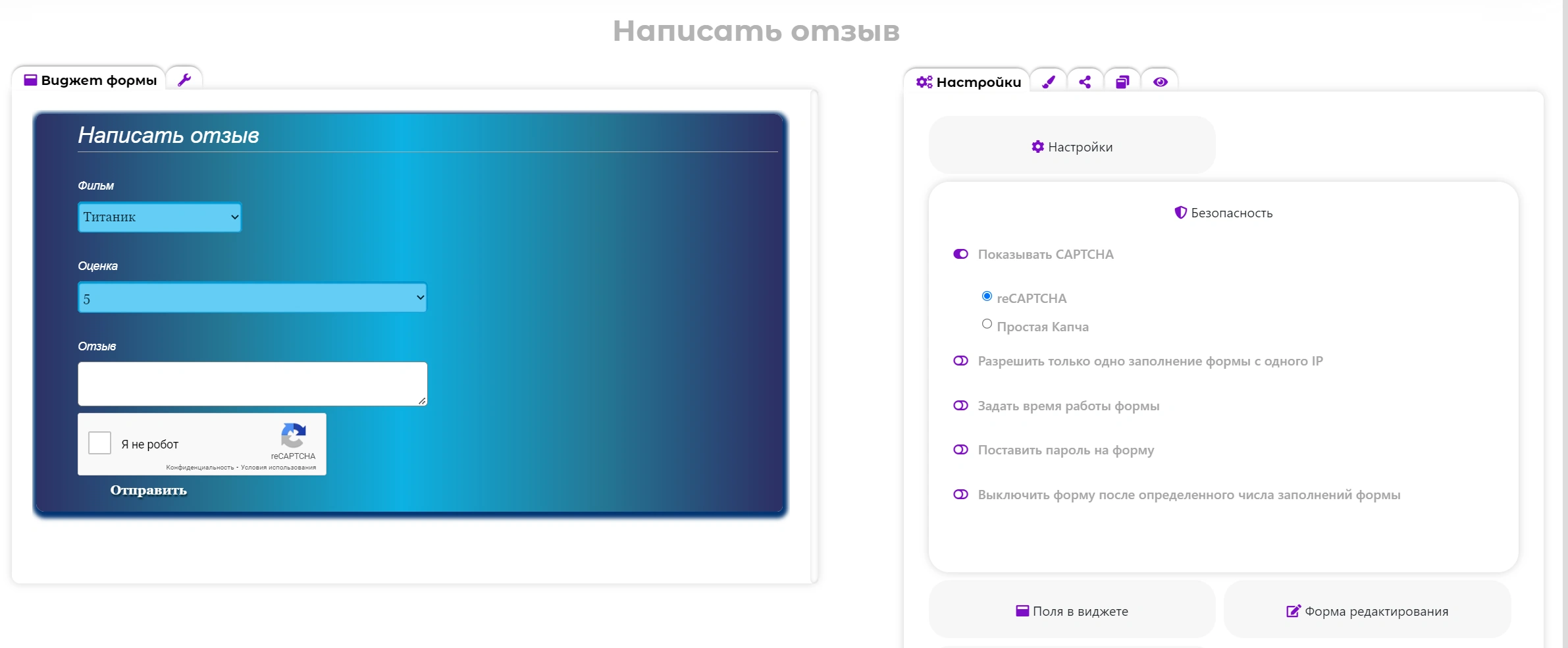
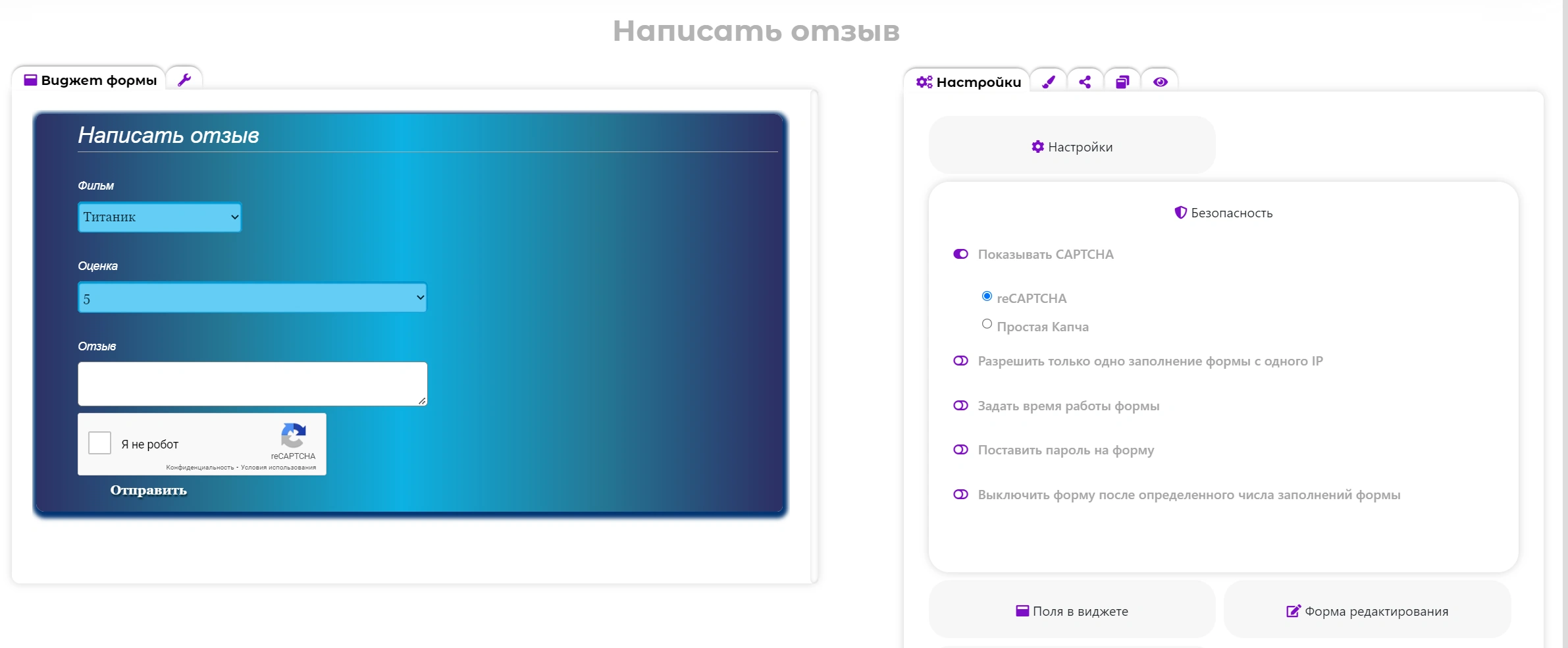
Откройте вкладку Настройки - Безопасность:

Здесь вы можете:
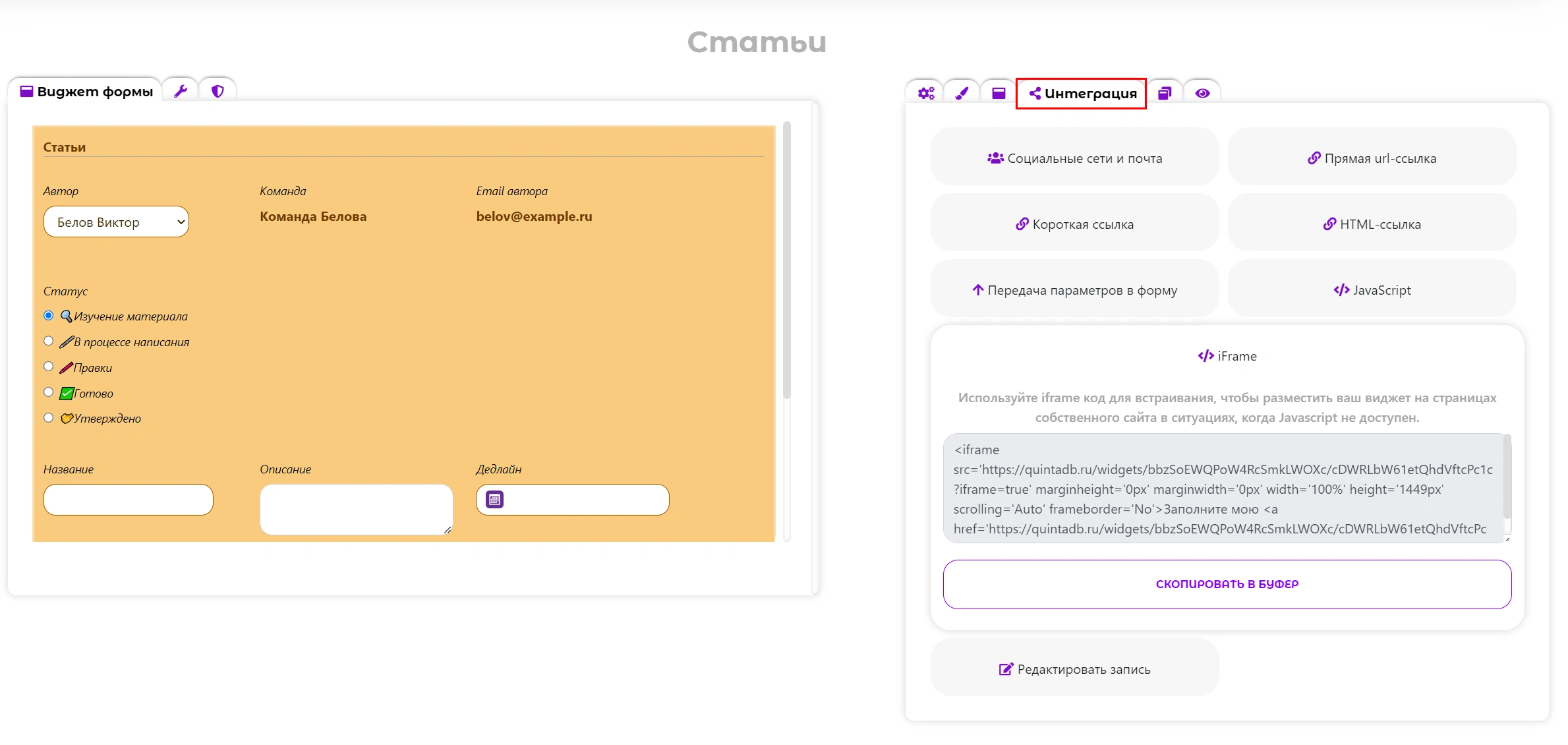
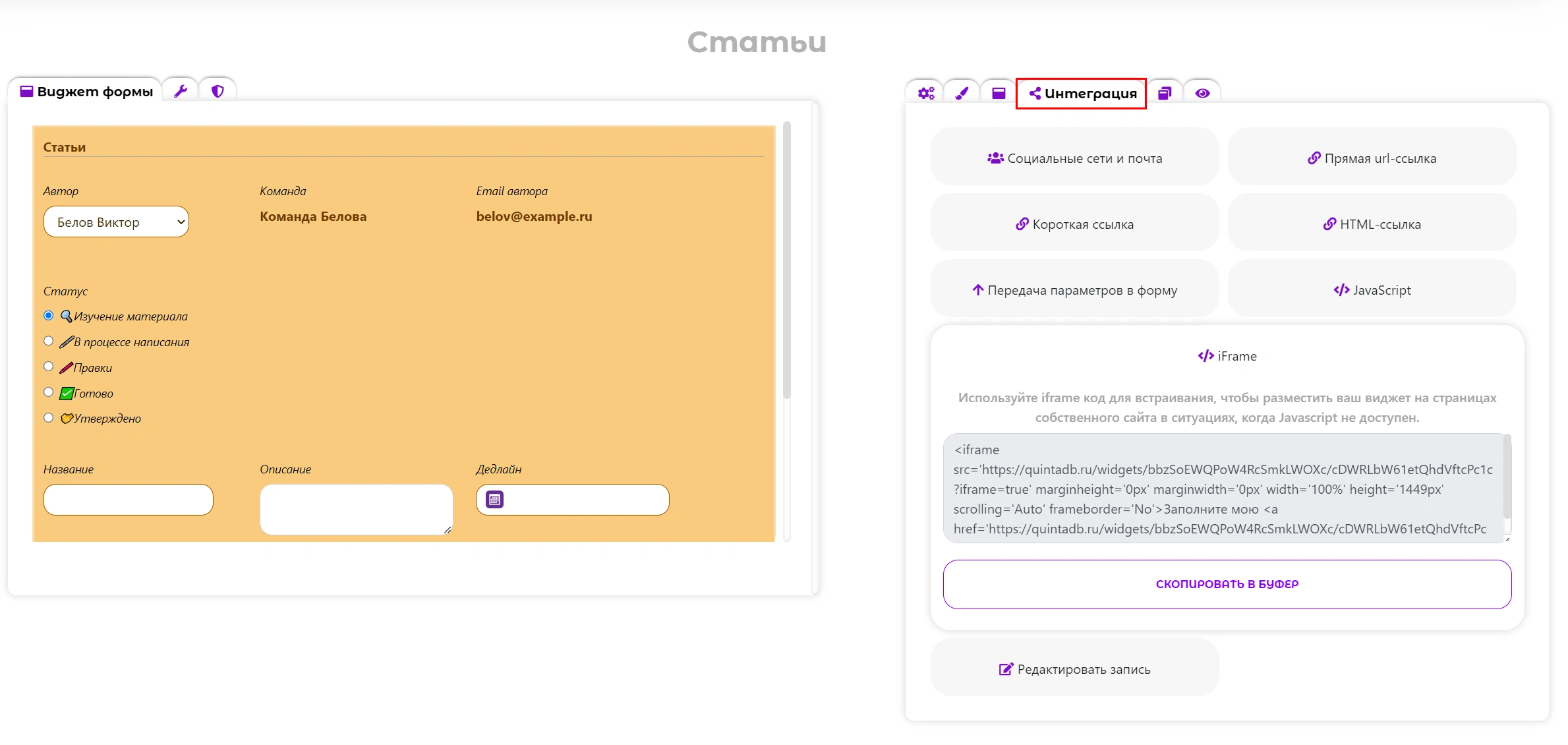
Интеграция
Во вкладке Интеграция вы можете скопировать код для встраивания на сайт (js, iframe) или прямую ссылку на виджет.

Используя сервис QuintaDB, вы можете создать и установить на сайт веб-формы на любой вкус. Подробнее про интеграцию виджета, читайте в этой статье.
 English
English
 Italiano
Italiano
 Español
Español
 Français
Français
 Deutsch
Deutsch
 Português
Português
 Ελληνικά
Ελληνικά
 Nederlands
Nederlands
 Polski
Polski
 Čeština
Čeština
 中文
中文
 日本語
日本語
 हिन्दी
हिन्दी
 اللغة العربية
اللغة العربية
 Русский
Русский
 Українська
Українська
 עִברִית
עִברִית
 Türk
Türk
 Latvietis
Latvietis
 Dansk
Dansk
 Norsk
Norsk
 Íslenska
Íslenska
 한국어
한국어
 Suomen
Suomen
 Gaeilge
Gaeilge
 Bahasa Melayu
Bahasa Melayu
 Svenska
Svenska
 Русский
Русский
 Войти
Войти